황토고양이의 일상이야기
UIUX 학습일지 3일차 [사용자 여정지도, 태스크 플로우, 스토리 맵, 퍼소나, 피그마] 본문
우왕! 3일차다~!~!!~!
데일리 학습 스케줄을 따라가기 위해 밤새다가 학교도 빠진 레전드 인생...
학습 스케줄을 2일차 때 넘 늦게 인지해버려서 3일치 정도가 밀렸더니 파도처럼 몰아치는 중ㅎㅅㅎ
이번 주까지 힘차게 하고 다음 주부터는 페이스를 찾아서 열심히 해야겠당!
진짜 이대로만 하면 기하급수적으로 늘 것 같다... 실력이 안늘 수가 없는 커리큘럼★☆
열심히 해서 UIUX 킹왕짱이 되자!!

3일차 UXUI 학습일지
1. 과제
1-4. 모바일 카카오톡 앱에서 ‘가장 최근에 사용한 선물내역 삭제하기’에 대한 Task flow를 작성
2. 과제 (프리스쿨 UI 실습디자인 25종 만들기)
히히 프리스쿨은 UX랑 피그마 강의부터 들은 후에^___^ 4일차때 Chapter 3 정복 예정^*^
3. 강의
3-1. 강의 계획
1)UX 이론 / 기초
Chapter 3. 모델링
Chapter 4. 퍼소나
2)UIUX 디자인 툴(Figma)
Chapter 3. 형태 만들기
Chapter 4.그래픽 스타일의 활용
3)프리스쿨
X
3-2. 학습 내용 요약 및 느낀 점
▶UX 이론 / 기초
Chapter 3. 모델링
3-1. 사용자 여정 지도 = 유저 전이 맵 (User Journey Map)
✏️사용자 여정지도란
사용자가 과업을 수행하는 동안 하는 행동, 느끼는 감정, 그리고 상호작용하는 접점(Touch Point)을 시간순서로 정의한 것


✅사용자 여정지도 예시
커피를 구매하는 프로세스
상황 1. 커피숍 방문 > QR 체크 > 매니저에게 주문 > 결제 > 매니저의 호명을 받고 가져 온다
상황 2. 커피숍에 방문 전 어플리케이션을 통해 주문 > 커피숍 방문 > 받기
사용자 여정지도를 통해 니즈(기대하는 바), 문제를 파악
터치 포인트 : 휴대폰에 설치되어 있는 어플리케이션, 커피를 주는 매니저, 직원, (넓게 보면) 커피숍의 환경
✏️사용자 여정지도를 통해 알 수 있는 것
✅사용 동기 Motivations
✅시작점 User Approach
✅행동 Action
✅감정 Emotions
✅도구 What they use for
✅시간 Time and Sequence
✏️사용자 여정지도의 활용
✅팀원 및 이해관계자들(Stakeholders)의 공통된 이해를 돕는다.
✅디자인 의사결정의 주요 기준이 된다.
✅기회 요인(Opportuniry)과 문제점(Problem)을 도찰할 수 있고 특히 선후관계를 파악할 수 있다.
✅사용자가 우리 제품을 어떻게 수용하고 있는지 쉽게 파악할 수 있다.
✅타 부서와의 협업에 매우 유용한 자료가 된다.
✏️사용자 여정지도의 중요성
무엇보다 사용자를 공감Empathy하기 위한 중요한 도구가 된다. 깊은 공감을 통해 디자인 의사결정 과정에서 보다 사용자 중심의 방향으로 나아갈 수 있다. 프로젝트 진행 과정에서 우리가 자주 접하는 실수는?
✅우리가 누구보다 우리 사용자를 잘 이해하고 있다 → 너무 높은 자신감
✅우리 사용자는 이렇게 생각 할 거야 → 나를 기준으로 해석 → 확증편향에 빠짐
✅사용자 조사 결과를 객관적으로 이해하지 못함
이때 사용자 여정지도는 그 간격을 좁혀 우리를 다시 사용자 위치로 끌어당기는 역할을 한다.
그래서 디자인 씽킹 프로세스의 공감과 디파인과정에서 사용자 여정지도를 사용하는 것이다.
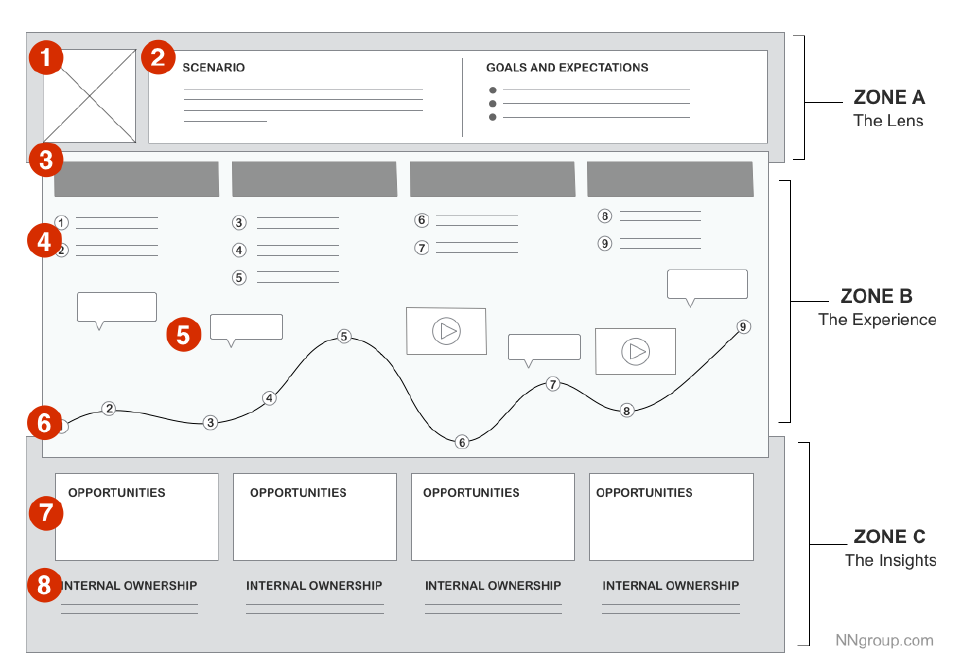
✏️사용자 여정지도의 기본 구조 basic structure

✅Zone A : 퍼소나 영역 (퍼소나 없이 만들어도됨, 커먼 유저 저니맵)
✅Zone B : 경험
3 사용자가 과업을 수행하는 순서
4 액션
5 유저의 코멘트와 생각
6 사용자의 감정
✅Zone C : 인사이트
7,8 발견점 (기회요인)/ 담당자/ 문제점/ 아이디어 등
✴️프로젝트의 목적과 정보의 필요성에 따라 자유로운 양식으로 작성 가능
✏️사용자 여정지도 만들기
Step 1 범위 정하기
✅여정 지도를 작성하는 목적과 범위를 정한다.
✅여정의 범위 : 제품 전체 또는 특정 기능 또는 세부 Task가 될 수 있다.
✅여정 지도의 디테일 수준 level of detail을 정한다.
Step 2 퍼소나 정하기
경우에 따라 스킵 가능
✅여정 지도는 공통 여정지도와 퍼소나별 여정지도로 구분된다.
✅여정 지도 제작 시점에 퍼소나가 아직 정의되지 않았다면 생략 될 수 있다.
✅퍼소나가 정의되어 있더라도 제작 목적에 따라 공통 여정 지도만 제작할 수 있다.
Ex) 여정 지도를 통해 일반적인 사용 행태를 표현하고자 할 경우 (사용자별 특성 X)
✅반대로, 특정 기능에 대해 사용자 별로 다른 사용 행태가 예상되는 경우 각각의 여정 지도를 제작하여 비교 분석 할 수 있다.
Ex) 홈쇼핑 구매 과정에 대한 20대 사용자와 60대 사용자의 행태 비교
Step 3 기준 항목 정의
✅여정 지도에서 단계별로 표시 할 정보를 정의한다.
✅기본적으로 아래 항목이 사용된다.
- 단계 Phase
- 감정 Emotion
- 문제점 Problem
- 과업 Task
- 기능 Functions
- 기회요인 Opportunity
✅필요에 따라 다양한 항목을 추가할 수 있다.
- Touch Point
- 장소
- 공동 작업자
Step 4 프레임에 정보 채워넣기
만들어진 틀 안에 해당하는 정보를 채워 넣는다.
이때 시스템 중심이 아닌 사용자 중심으로 해야하는데 즉, [A를 완료하기 위해 B, C 한다]가 아니라 [사용자라면 A를 완료하기 위해 무엇을 의도하고 행동할까]의 관점을 유지해야 한다.
이때 예상되는 (또는 사용자 조사로 밝혀진) 사용자의 '다른 선택'이나 '오해misunderstanding' 또는 '실수 human error'로 인해 연이어 발생되는 브랜치 플로우 Branch flow를 정의한다.
Step 5 리뷰하기
프로젝트 참여자들과 함께 작성된 여정 지도를 리뷰한다. 사용자 조사결과가 바르게 반영되었는지, 특정 사고방식이 개입하여 편향적으로 작성되지 않았는지, 그리고 발생 가능한 다양한 사례가 잘 고려되었는지 확인한다.
3-2. 사용자 여정 지도의 활용
✏️사용자 여정지도가 있으면?
✅한마음 한 뜻이 된다!
팀원 모두가 일치된 사용자 모델을 이해
✅문제점을 구체화할 수 있다!
문제점을 다각도로 분석하여 문제의 원인과 해결방안 모색에 도움을 줌
✏️문제점의 구체화


태스크 플로우에서는 인지하지 못했던 문제 → 사용자 조사 결과와 사용자 여정 지도를 비교하여 기존에 파악된 문제점의 상세한 원인과 그 해결방안을 모색할 수 있었다.
✏️물리적 시간의 표현
사용자 여정 지도상에서는 연결되는 스템으로 표현되어 있으나 실제로는 각 스텝이 다른 시간을 가질 수 있다. 이때 소요시간이 긴 스텝은 정보량이 많거나, 태스크가 많아서 일 수 있으므로 개선을 위한 기회 요인이 될 수 있다.
✏️전략적 사고
기존의 프로세스를 단축하거나 비즈니스적으로 효과적인 방안을 모색한다.
Ex) 회원가입율이 낮음 : 조사결과
회원가입 과정에 불필요하게 많은 입력이 요구됨 : 원인 파악
추가정보는 이후 이벤트 발생 시 입력하도록 플로우 개선 : 개선방안 도출
더 많은 회원가입을 유도한다 : 기대효과

✏️사용자별 특이점
퍼소나를 여러 명 설정했다면?
동일한 태스크에 대해 여러 맵을 겹쳐서 특정 경우에 나타나는 행태(문제)와 공통적으로 발생되는 요인을 찾는다. 이때 문제의 중요도(priority)도 함께 정의될 수 있다.

✏️리서치 주안점 도출
추가 리서치가 필요한 부분을 발견하고 추후 리서치 실행에 필요한 POV(point of view)도 함께 정의한다.
✅주요 문제점 포착 > 기존방식/개선안 제안 > 만약 ~한다면? > 예상효과 도출
✏️사용자 여정 지도의 활용
✅한마음 + Keep adding on
Make a consensus!
- 프로젝트 팀내에서 일관된 생각을 공유하는 것은 생각보다 어렵다. 오랜 회의 끝에 '그래! 우리 제품의 컨셉은 이거야!'라고 하더라도 각자의 자리로 돌아갔을 때 머릿속에 떠오르는 컨셉은 제각가 일 수 있기 때문이다. 때문에 사용자 여정지도와 같은 시각적 자료가 매우 중요하다.
✅아이디어 워크숍에서의 활용
여정지도를 사용하여 Context를 효과적으로 공유할 수 있다.
- 아이디어 워크숍에는 다양한 사람들이 참여하게 되는데 이중에는 이전까지 프로젝트에 전혀 참여하지 않았던 사람도 포함된다. 효과적인 워크숍 진행을 위해 이들을 빠른 시간 내에 프로젝트의 목적과 범위를 이해시켜야 하는데 이때 여정지도는 매우 효과적인 재료material가 될 수 있다.
3-3. 태스크 플로우(Task Flow)
✏️태스크 플로우란
✅과업(해야 할 일) Task
✅흐름 Flow
Tak Flow = 과업수행의 흐름 : 사용자가 제품 또는 서비스를 사용하여 과업을 달성할 때까지의 일련의 과정

사용자가 어떤 화면을 통해서 과업을 수행하는가를 정의
시작과 끝을 명확히 구분해서 기록
✏️태스크 플로우 vs 사용자 여정맵의 차이점
공통점 : 사용자가 어떤 행동을 하면서 목표를 달성하느냐를 시간 순서에 따라 기술하는 것
차이점 : 전이맵이 조금 더 큰 개념
✅태스크 플로우 : 사용자 여정 지도에서 특정한 액션 도출 > 시스템 정리
https://deep-wide-studio.tistory.com/37
태스크 플로우, 유저 플로우, 플로우차트, 플로우 다이어그램, IA? Task
개념을 하나씩 정리하고 가자 *UX 스토리보드: UX 구현에 수반되는 사용자와 태스크, 인터페이스 간 상호작용을 시각화하여, 개발자/디자이너의 의사소통을 돕는 도구이자 완성해야 할 앱 서비스
deep-wide-studio.tistory.com
✏️태스크 플로우를 따라가면서 질문(분석)하기

즉, 테스크 플로우는 사용자가 과업을 완료하기 위한 행동의 연속이다.
✅사용자가 해야하는 과업(task)을 정의
✅퍼소나에 따라 동일한 태스크가 여러개로 정의 될 수 있음
✅시나리오를 기반으로 가능한 모든 파생 루트를 표시함
✅대략적인 콘텐츠/기능 설명을 포함할 수 있음 (주요 기능, 필수입력 항목 등)
✅UJM에서 하위 분류 된 플로우
✏️태스크 플로우를 정의하면 좋은 점!
✅UI를 가장 (빨리, 저렴하게) 현실적으로 바라보는 방법!
런칭되면 사용자들은 이렇게 쓰게 될거야! (괜찮을까?)
✅시스템 개발 관점과 사용자 관점을 모두 포괄 할 수 있다.
특히 시스템(서비스 제공자)과 사용자의 요구사항이 다를 경우에 각각 표시하고 타협점을 모색하는 시작점이 될 수 있다.
✅발생할 수 있는 문제점을 미리 발견하고 대응할 수 있다.
✅각 단계별로 어떤 정보/기능이 필요한지 확인할 수 있다.
✅발생 가능한 모든 경우의 수를 확인할 수 있다.
사용자는 옵션 A를 선택하거나 B를 선택할 수 있다. 가만... 둘다 선택하면 어떡해?
✏️태스크 플로우의 3요소
✅Personas (생략도 가능)
사용자가 누구인가
✅Goal
사용자가 원하는 목표가 무엇인가
✅Steps
사용자들은 어떤 단계를 거쳐 목표까지 가는가
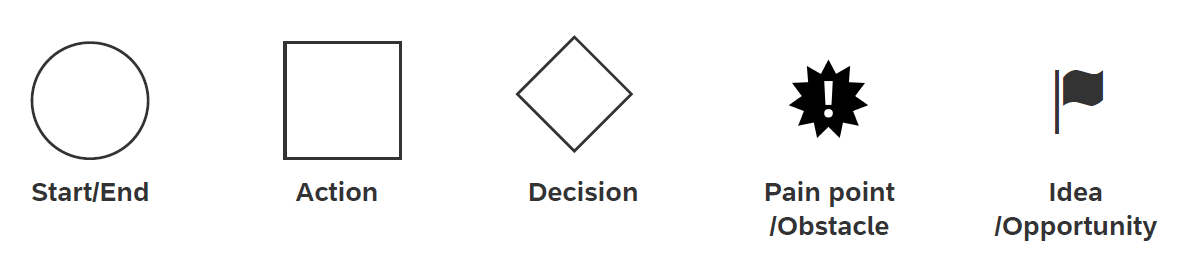
✏️태스크 플로우를 그리기 위한 플로우차트 컴퍼넌트

3-4. 태스크 플로우 만들기
✏️태스크 플로우 준비
✅목적 Goal
신규 개발을 위해
기존 UI 분석을 위해
✅시나리오 정의 Scope and Use-case
누가 사용하는가
어떤 목적으로 사용하는 가
언제, 어디서, 무엇으로 사용하는가
✅디테일 수준 Level of Detail
작성 목적에 따라 디테일 수준을 정한다.
✅작성 방법 Tool
작성과 수정/공유가 용이한 방법을 고려한다.
✏️태스크 플로우 정의
Step 1. 태스크의 목표 정하기
✅시작과 끝 : 동그라미 표시
태스크의 시작의 기준과 끝은 경우에 따라 늘 달라질 수 있기 때문에
이번 플로우에서 정의할 범위의 시작과 끝의 기준(조건)을 정합니다.


Step 2. 사용자의 모든 행동 기술하기
✅사용자가 과업을 수행하기 위해 하는 모든 행동
정보를 탐색하고, 버튼을 누르는 등 사용자가 과업을 완료하기 위해 하는 모든 행동을 작성합니다.

✅작성 할 '행동' 범위
디자인 목적에 따라 태스크 플로우에 사용자의 '행동'의 범위를 정합니다.
아래와 같이 시스템 외부적으로 이루어지는 인터랙션은 경우에 따라 [필수]가 될 수도 [옵션]이 될 수도 있습니다.

Step 3. 의사결정 요인 추가하기
✅분기 decision point
사용자의 의도 또는 시스템의 목적에 따라 태스크 플로우가 나누어지는 시점을 추가합니다.
이 과정을 통해 플로우를 더욱 현실적으로 만들 수 있습니다.

Step 4. 리마커블remarkable 포인트 추가하기
✅Pain point 또는 Opportunity
좋거나 나쁜 발견점을 추가합니다. 여러 사람이 함께 보는 문서이기 때문에 각자 추가하다보면 풍성해지겠죠.

Step 5. 확장하기 : 브랜치 branch 플로우 정의
✅만약 What if?
필연적이 아닐지라도, 발생할 가능성이 있거나, 단순히 다양한 가능성을 검토해보기 위한 목적으로 '만약'이라는 가정하에 다양한 브랜치 플로우를 작성해봅니다. (=아이데이션)

✏️Appendix : User Flow
✅유저 플로우
유저 플로우는 테스크 플로우의 유사한 형태를 갖지만, 태스크의 시작점이 반드시 시스템이 아닐 수도 있다는 것이 가장 큰 차이점이다. 가령, [쇼핑앱]에서 [신발구입]에 대한 태스크 플로우는 어플리케이션의 랜딩페이지에서 시작하겠으나, 유저플로우의 경우 '포털서비스에서 검색하기'또는 '인스타그램에서 태그 검색하기' 등 시스템 외부가 될 수 있다.
✴️태스크 플로우와 유저 플로우는 다름!!
✴️유저 플로우 : 사용자의 동기가 발생하는 시점부터 관찰하는 경우가 많음 (사용자에 더 초점을 맞춤)
✴️확산적인 사고를 할 때 도움을 줌. 하지만 주제를 벗어나지 않는 적절한 수준을 항상 염두해 두어야 함
https://heesangs.tistory.com/35
유저 플로우 :: user flow
user flow (이용 흐름 설계) 유저플로우(user flow)는 비슷한 용어가 참 많다. (task flow, wire flow, flow chart) 등등. 복잡한 듯 보이지만 하지만 한마디로 정의한다면 새로운 형태의 "와이어프레임" 정도로..
heesangs.com
3-5. 스토리 맵 User Story map
✏️사용자 스토리 맵이란


✏️사용자 스토리 맵이란
기본 재료 > 이야기 만들기 > 관점 나누기 > 더 풍성하게 > 액티비티 기준으로 그룹핑 > 우선순위 배치 > 더 자세히 작성

✴️MVP : 최소한의 기술(업데이트)
✏️예시 : 온라인 UX강의 수강생의 스토리맵



Chapter 4. 퍼소나
4-1. 퍼소나 Persona
✏️퍼소나란?
퍼소나 = 대표 사용자
✅우리 제품에 대한 일반적인 혹은 타겟 유저에 대한 정의
1) 우리의 사용자가 누구인지 정의할 수 있다.
혹여 대상 사용자가 '전체'라 하더라도 우선순위(Primary user)는 반드시 존재한다.
2) 선택과 집중의 기준이 된다.
3) 디자인 의사결정과 커뮤니케이션에 유용하다.
4) 사용자의 마음과 시선에서 생각 할 수 있다.

https://www.beusable.net/blog/?p=1848
데이터를 기반으로 퍼소나(Persona) 만들기 | 뷰저블
데이터 기반 퍼소나의 중요성과 작성 및 활용 방법
www.beusable.net
✏️만들어지는 과정
사용자 조사 결과 자료 > 필터링 > 퍼소나 완성
✏️Chunky persona
사용자를 무리(그룹화)해서 만든 것

✏️비교 퍼소나 Persona comparison

✴️유용
✴️각각의 퍼소나가 갖는 니즈를 어떻게 절충해서 충족시킬 수 있나를 분석할 수 있음
4-2. 퍼소나의 제작과 활용
✏️퍼소나 만들기
Step 1. 타겟 유저 타입 정하기
1) 주요 사용 시나리오 사용 사례를 커버할 수 있는 '대표 퍼소나 타입'을 정한다.
2) 각 퍼소나마다의 핵심 니즈를 한 문장으로 작성한다.
Ex) - 서비스 타입 : 배달 음식 중계 서비스
- 서비스 사용자 타입 : User A 주문자 / User B 음식점 운영자 / User C 서비스 운영자
- 핵심 문장 도출
Step 2. 사용자의 기본 정보 입력 (Bio)
사용자 조사 결과를 기반으로 퍼소나를 이해할 수 있는 기본 정보를 작성한다.
이때 서비스 사용과 관계 없는 정보는 생략 할 수 있다.
✴️내용은 유동적으로 변경 가능
✴️연예인 사진이나 캐리커쳐 등을 사용하는 건 좋지 않음
Ex) 사진, 나이, 직업, 주거 형태, 취미, 서비스 이용 경험 등
Step 3. '핵심 니즈'와 불편해 하는 것'
퍼소나의 주요 행동 패턴과 특성을 이해할 수 있는 '핵심 니즈'와 불편해 하는 것'을 작성한다.
Step 4. 중복 내용 또는 누락된 내용 유무 체크
중복되어 작성되었거나, 사용자의 행동특성 중 누락된 내용이 없는지 확인한다.
Step 5. 퍼소나의 성격(특징) 추가
개인 선호도, 기술 사용 능력 등 개인의 특성이 표현되는 정보를 추가한다.
Ex) 행동, 사용해본 어플리케이션 등
Step 6. 추가적인 정보 추가
사용자 연상에 도움이 되는 예시 이미지나, 우선순위는 낮으나 참고가 될 수 있는 정보 등을 추가한다.
Ex) 성격 키워드, 일상 사진 등
✏️Branching : 퍼소나의 세분화


퍼소나를 세분화해서 나눌 수 있음
✴️퍼소나는 한 페이지를 넘어가지 않는 게 좋다. 한페이지에 응축!
✏️퍼소나를 통해 결정이 용이해짐
기존에는 자신의 생각에 의존한 설득력없는 가설을 세웠다면,
퍼소나를 통해 더 신뢰도가 높은 가설을 세우고 의사를 결정할 수 있음
▶UIUX 디자인 툴(Figma)
Chapter 3. 형태 만들기
3-1. 기본 도형, 3-2. 다각형과 별, 3-3. 선의 형태
3-4. 펜 툴의 활용
✏️펜툴
✅앵커 포인트 삭제 : 펜툴 클릭 > alt 누른 상태로 삭제 가능
✅앵커 포인트 추가
1) 선택툴로 추가 : 포인트와 포인트 사이의 가운데에 생김
2) 펜툴로 추가 : 아무데나 지정 가능, ESC 눌러서 마무리
✅앵커 포인트 이동 가능
✅이동 : 면이 없으면 전체 셀렉해야 함
✅bend tool로 곡선, 직선 자유자재 변경 가능
= Ctrl 누른 채로 점 클릭
✅핸들은 alt키 누르면 한쪽 방향만 조절 가능
✅Edit 모드에서 다른 도형을 그리면 그룹화됨.
때문에 각자 다른 객체로 그리고 싶으면 Edit모드에서 함께 그리는 게 아닌 각자 그려야 함
✅Shift 누른 상태로 드래그 하면 앵커 포인트 조절 가능
3-5. 불리언과 마스크
✏️불리언 = 패스파인드
✅두 개 이상의 오브젝트를 선택해야 활성화 됨
✅불리언 옵션 적용 후에도 개별 선택 가능
✏️마스크
✅마스크 적용 : (사진을 위에 배치한 후) 위 옵션 use as mask 선택
✅마스크 해제 : Ungroup > 분리된 오브젝트 선택 > use as mask 누르기
❗xd랑 ai, ps 등등 웬만한 툴은 써봤기 때문에 형태 만들기 이런 챕터는 넘어가도 되지않을까? 했지만 큰 오산이었다. 다른 툴을 다룰 수 있으면 쉽기는 하지만 동작이 다른 지점이 많아서 안봤으면 더 헤맬 뻔 했다. 역시 배움은 끝이 없는듯. 기본적인 거라고 생각했던 것도 툴마다 조금씩 차이가 있기 때문에 한번 쭉 강의를 듣고 사용해 보는 게 좋은 것 같다.
❗피그마는 신기한 기능이나 동작이 많다.
Chapter 4.그래픽 스타일의 활용
4-1. 컬러와 그레이디언트
✏️컬러
✅+로 색상 믹스 가능
✅Style로 컬러 등록 가능
→ Style로 적용했는데 해제하고 싶으면 Detatch style 선택하면 됨
✅Color Style을 적용한 부분은 옵션 변경시 동시에 변경됨
✏️그레이디언트
✅그레이디언트도 Style 등록 가능
✅색상에 이미지도 넣을 수 있음
4-2. 도형과 이펙트
✏️이펙트
✅Shadow는 면에만 영향을 끼침
✅Background color는 객체에 영향을 미치는 게 아니라 뒤 배경에 블러가 먹음
✅Style로 등록 가능
✅객체의 속성 복사 : 마우스 R > Copy/Paste as > Copy properties (단축키 Ctrl + Alt + C)
→ 객체의 속성 붙여넣기 : 마우스 R > Copy/Paste as > Paste properties (단축키 Ctrl + Alt + V)
4-3. 이미지와 플러그인
✏️이미지 불러오기
1)사진 drag and drop
2)도구 상자 > Place Image (단축키 Ctrl + Shift + K) > 클릭 or 드래그
→ 옵션
Discard all : 불러오기 취소
Place all : 시작점이 같은 위치로 한번에 불러와짐
3)이미지 복붙
✏️이미지 도형에 넣기
1)도형 클릭 > 단축키 Ctrl + Shift + K > 열기 > 도형 클릭하면 넣어짐
2)이미지를 Fill에 넣기
3)Fill 옵션에 이미지 변경
✏️도형에 넣은 이미지 배치 옵션
✅도형에 넣은 이미지 옮기기
Fill 이미지 옵션 클릭 > Crop > 옮기기
✅그 외 다른 옵션
Fill : 불러온 그 상태 그대로
Fit : 이미지 옆 사이즈에 맞게 꽉 참
Tile : 이미지 반복 배치 (% 조절해서 개수 조절)
✏️사진 옵션
✅투명도 조절 단축키 : 숫자로 조절 가능 (0 투명도 100%, 00 투명도 0%, 2 투명도 20% 등)
✅노출, 그림자, 색, 온도 등 조절 가능
✅블렌드 옵션
✏️플러그인 활용
✅플러그인 다운로드
마우스 R > plugins > find more plugins > plugins 검색창에 검색해서 찾기
✅UI Faces 플러그인 : 사람 얼굴 만들 수 있음 (필요에 따라 옵션 체크해서 적용)
✅unsplash 플러그인 : 이미지 불러오기
4-4. 스타일의 정리
✏️폴더
✅폴더 만들기
Style color 다중 선택 > 마우스 R > Add new folder
✅새로 만든 컬러 폴더에 넣기
1) 드래그 앤 드랍
2) 컬러 Style에 추가할 때 제목 설정 > '넣을 폴더명 이름/이름'으로 넣으면 자동으로 폴더에 들어감
✴️텍스트, 색상, 획, 이펙트 다 Style로 등록 가능
'UXUI > UXUI 학습일지' 카테고리의 다른 글
| UIUX 학습일지 6일차 - 1주차 과제 (0) | 2022.11.07 |
|---|---|
| UIUX 학습일지 5일차 (0) | 2022.11.06 |
| UIUX 학습일지 4일차 [디자인 컨셉, IA, 카드소팅, UI] (0) | 2022.11.04 |
| UIUX 학습일지 2일차 [UX디자인, 사용자 조사 방법, 피그마] (0) | 2022.11.02 |
| UIUX 학습일지 1일차 [OT] (0) | 2022.11.02 |



